Raptors AR Experience

For this project, my team and I envisioned creating an immersive and interactive AR experience to celebrate the Toronto Raptors’ 30th anniversary. The concept aimed to honor the Raptors’ strong community connections by combining cutting-edge technology with their legacy. Our AR experience allowed fans to engage with the team in an exciting way while competing for a chance to win free tickets. To make it even more thrilling, we introduced a leaderboard where the top three players would receive exclusive access to a Raptors game, bringing fans closer to the action like never before.
Research
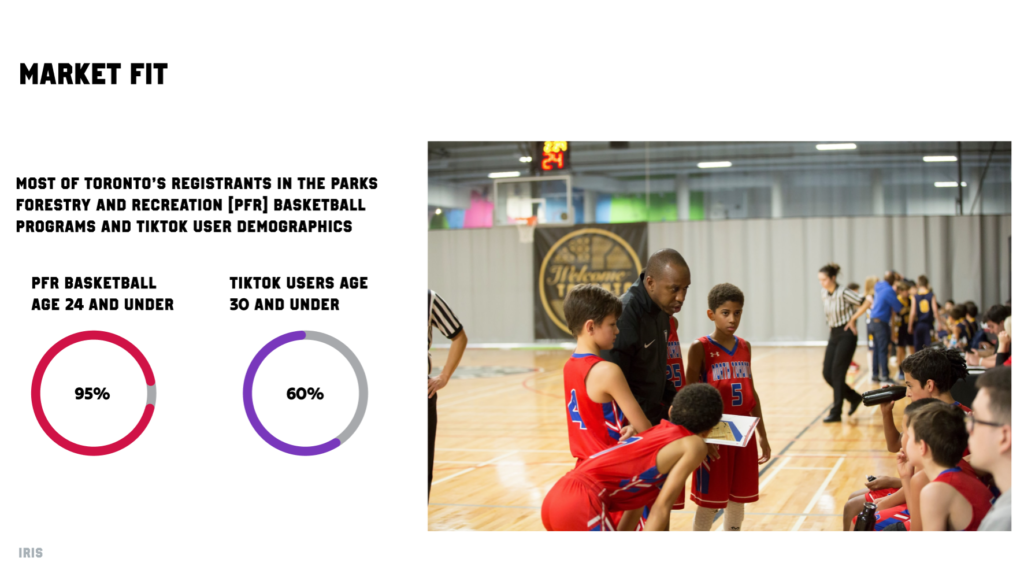
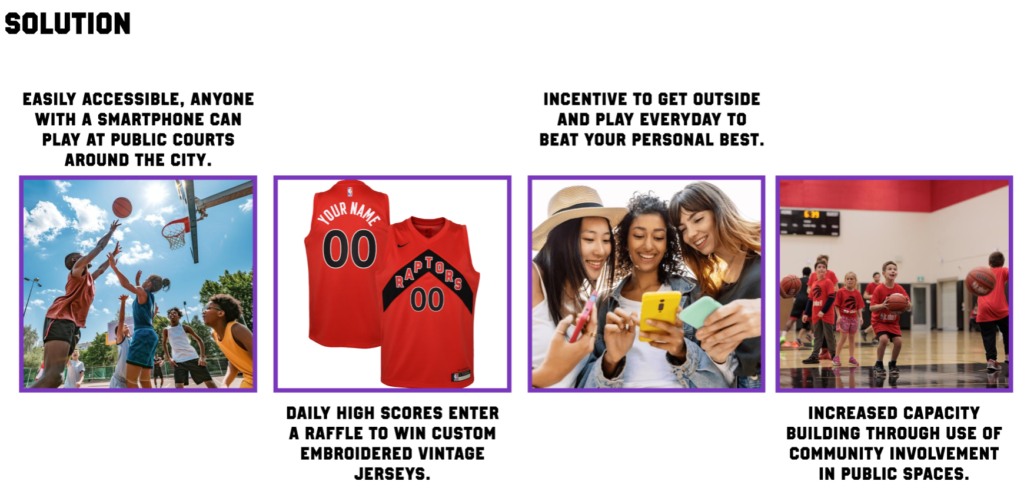
As part of this project, our team conducted extensive research into the Toronto Raptors’ brand identity, which has been dedicated to bringing people together for over 30 years. Through our analysis, we identified significant challenges, including a decline in physical activity, reduced participation in sports, and an increase in excessive screen time. By understanding the brand’s core values and target audience, we were able to shape a well-informed and impactful concept. Recognizing the need to encourage daily exercise, we developed a solution that leveraged accessible technology, enabling anyone with a smartphone to engage with our interactive filter and promoting a healthier lifestyle.








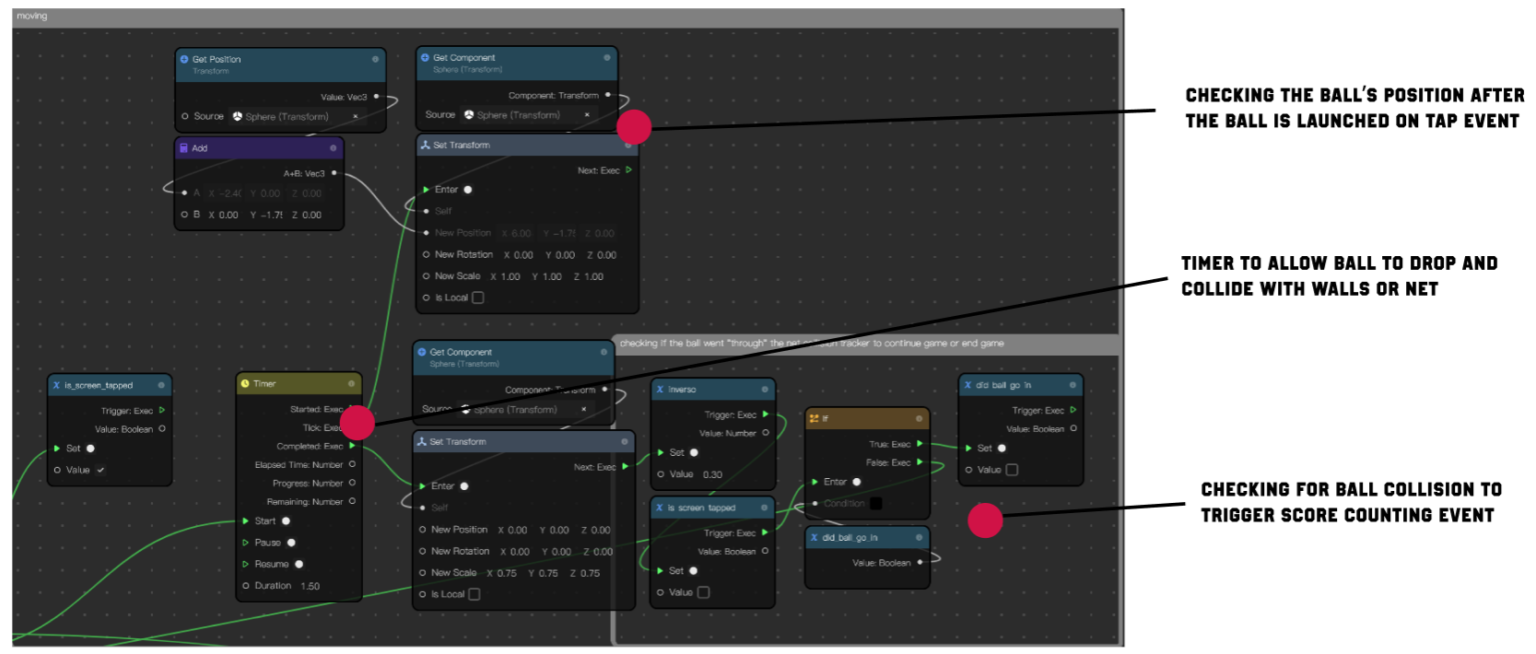
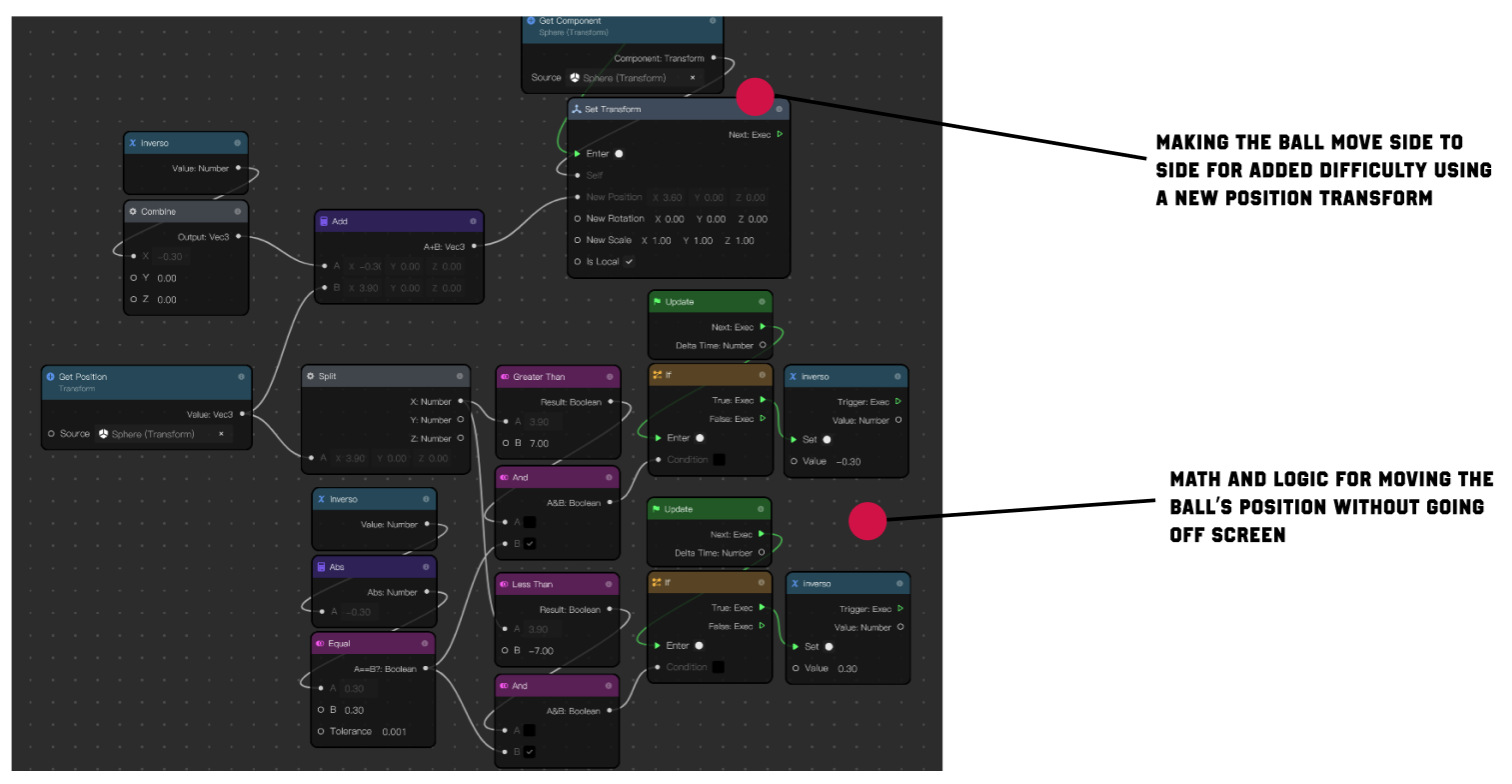
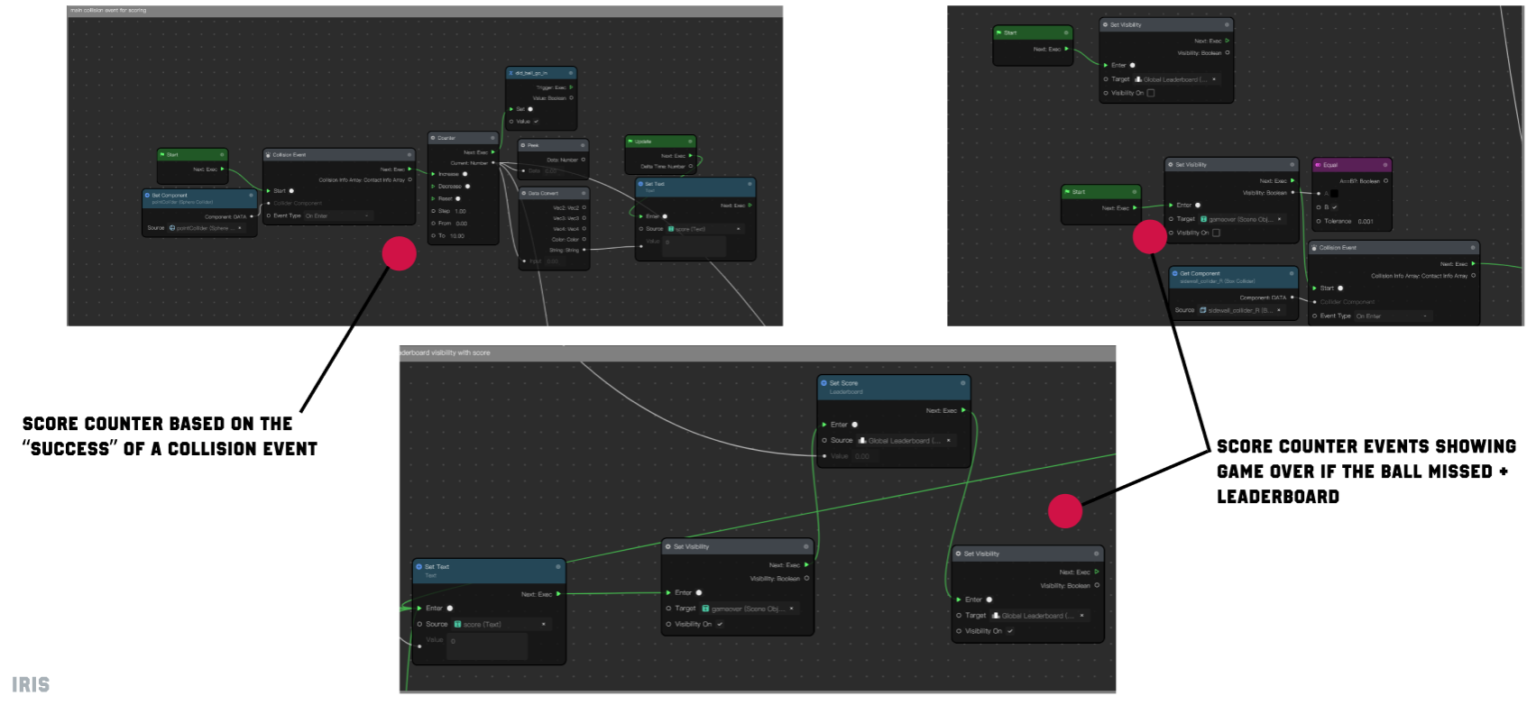
Node Based Coding
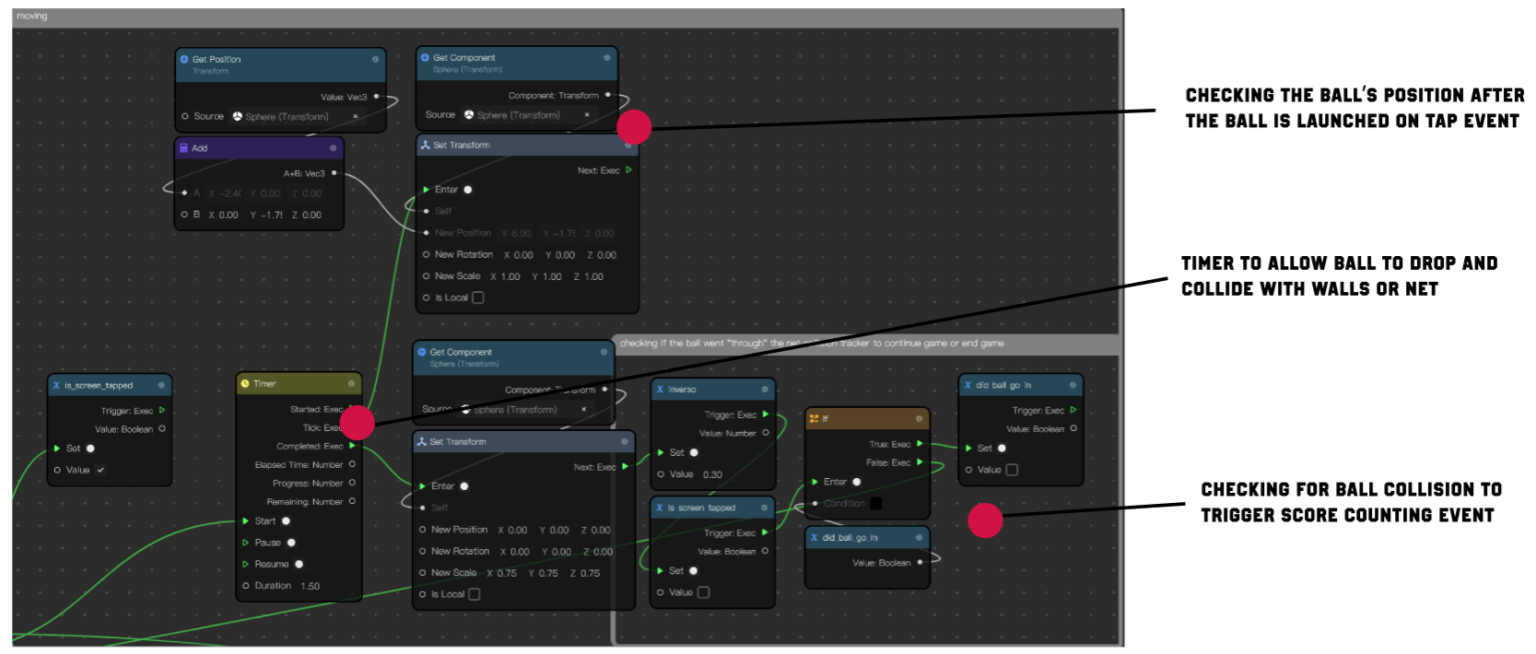
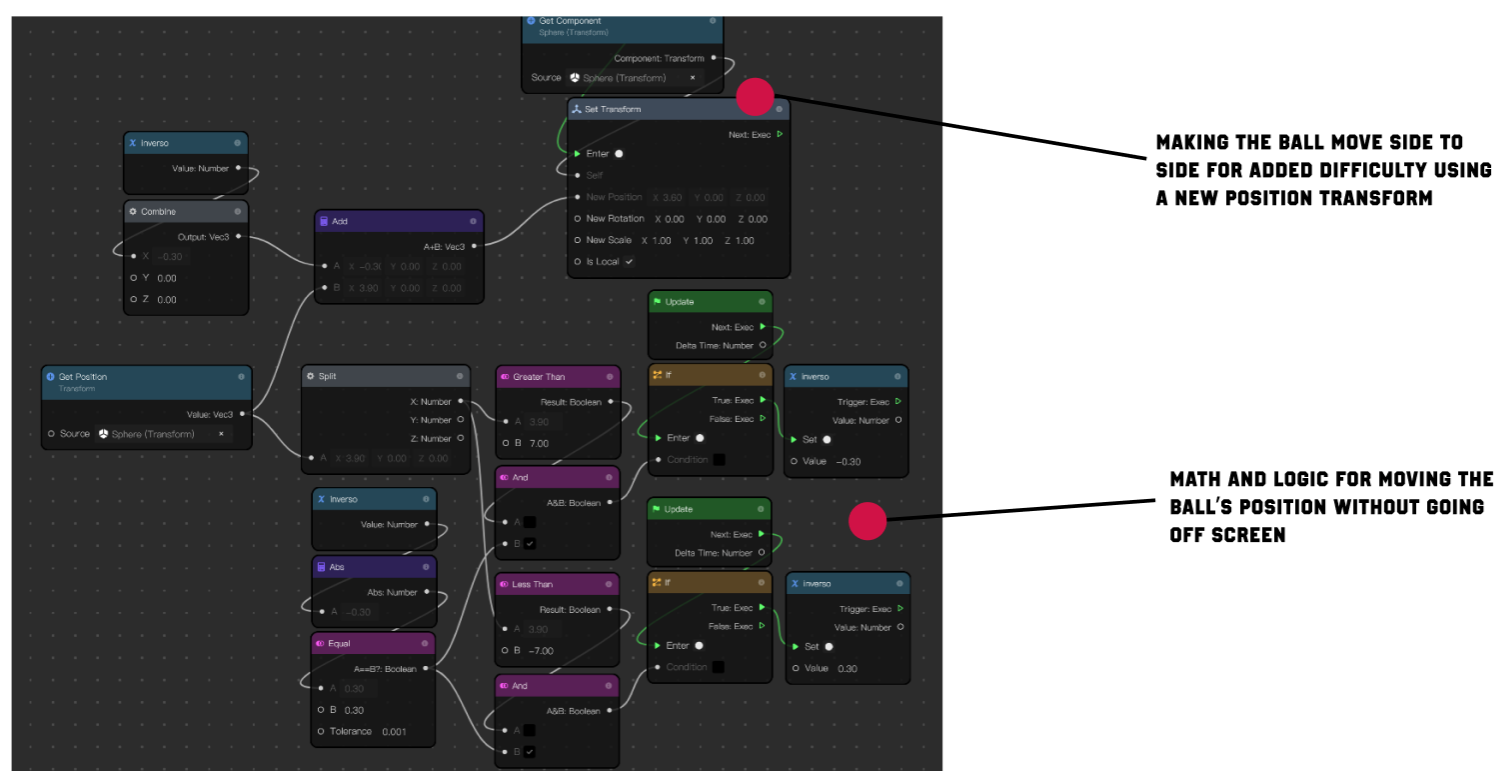
The primary focus of this project was to master the concept of node-based coding, a visual programming approach where developers use interconnected nodes to define logic and functionality instead of traditional code. While creating a standard head-tracking filter may seem straightforward, designing a physics-based basketball game presented a much greater challenge, requiring extensive research, technical understanding, and perseverance.
Node-based coding simplifies complex workflows by representing programming concepts visually, enabling developers to see the relationships between inputs, processes, and outputs. This methodology is particularly effective for tasks like game development and animation, as it provides an intuitive way to manage complex logic and interactive elements. Developing this basketball game involved fine-tuning each interaction to ensure it was both realistic and engaging, pushing the boundaries of creativity and technical expertise. This experience honed our problem-solving skills and deepened our understanding of physics-based mechanics in interactive design.



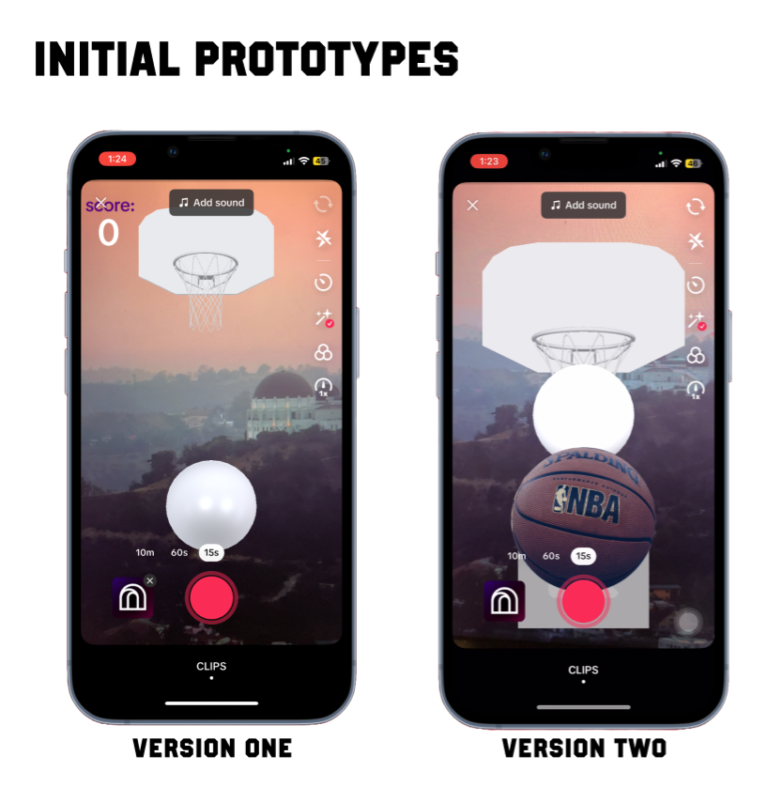
Initial Prototype
Here are examples showcasing both our low-fidelity (lo-fi) and high-fidelity (hi-fi) prototypes, which served as essential stages in our design process. The low-fi prototypes allowed us to focus on the structure and functionality of the concept, while the hi-fi versions emphasized refined visuals and interactivity. These iterations helped ensure that the final product was both user-friendly and visually engaging.
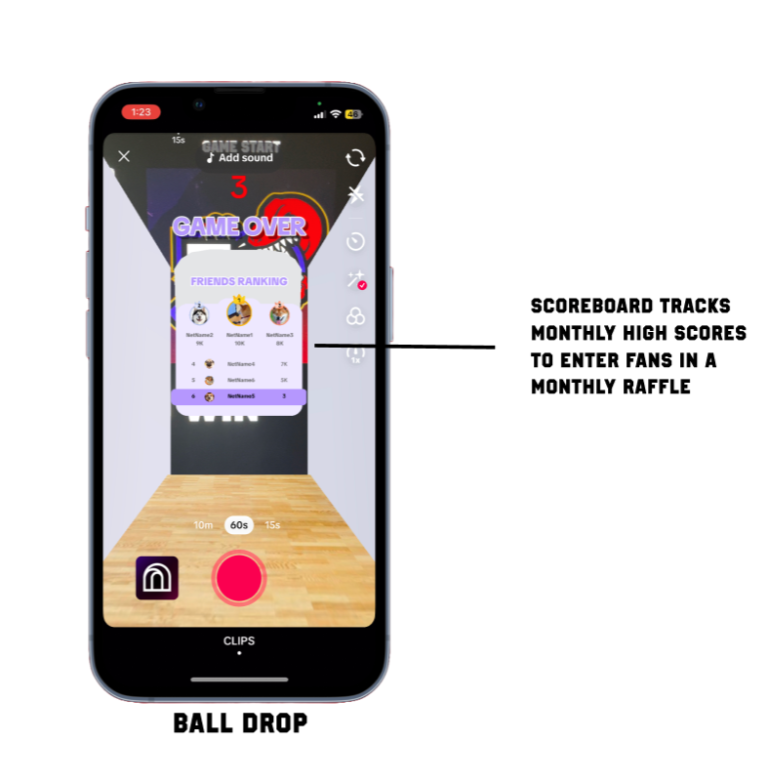
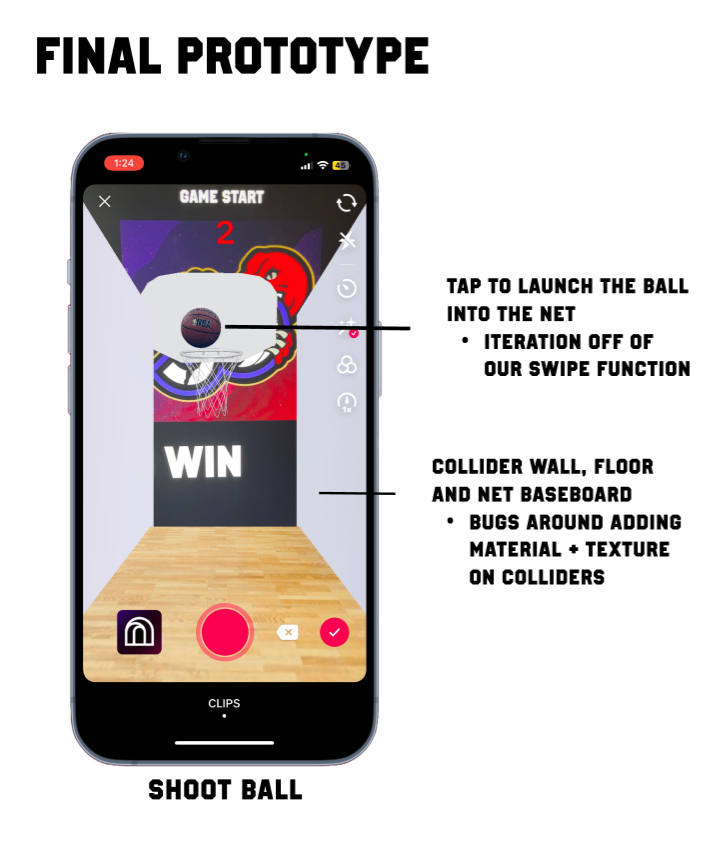
Final Prototype
On the left, you’ll find a QR code to access the AR Basketball experience. To begin, open TikTok and navigate to the profile tab in the bottom right. Next, click the “Add Friends” button, then tap the scan button in the top right corner. Use this feature to scan the QR code, and point your camera at the raptor image tracker on the right to detect the virtual basketball net. To play, simply start recording and swipe up to launch the basketball into the hoop. Earn points by getting the basketball in the hoop.
This prototype was developed using TikTok’s innovative House Effect platform, which leverages built-in node-based coding to create engaging augmented reality experiences. By integrating this tool, we were able to design an interactive and immersive game that seamlessly merges virtual elements with the real world. The result is a user-friendly prototype that demonstrates the potential of AR technology.
© 2025 All Rights Reserved.
